■photoshop cs5でアニメーションを作成する
URL:https://hacknote.jp/archives/4221/
手順0:アニメの原画を作成する
手順1:アニメーションにしたい1コマ1コマを作成し、レイヤーを並べま
す(画像をphotoshop画面へ「ドラグ&ペイスト」ー「レイヤ(L)」ー
「新規」-「レイヤ(L)」ー「OK」)一画像ごとに置換(保存はしな
い)。
手順2:「ウィンドウ>アニメーション」を選択すると、画面下部にアニ
メーションパネルが表示されます。
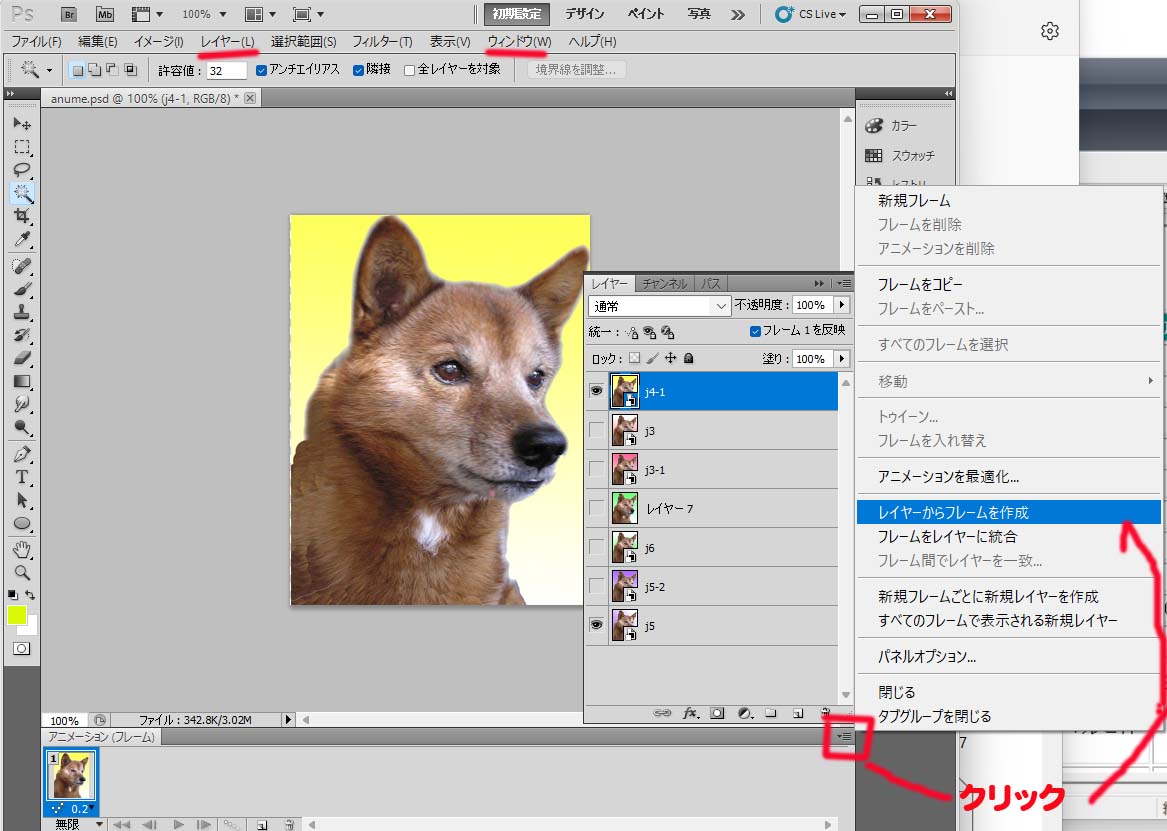
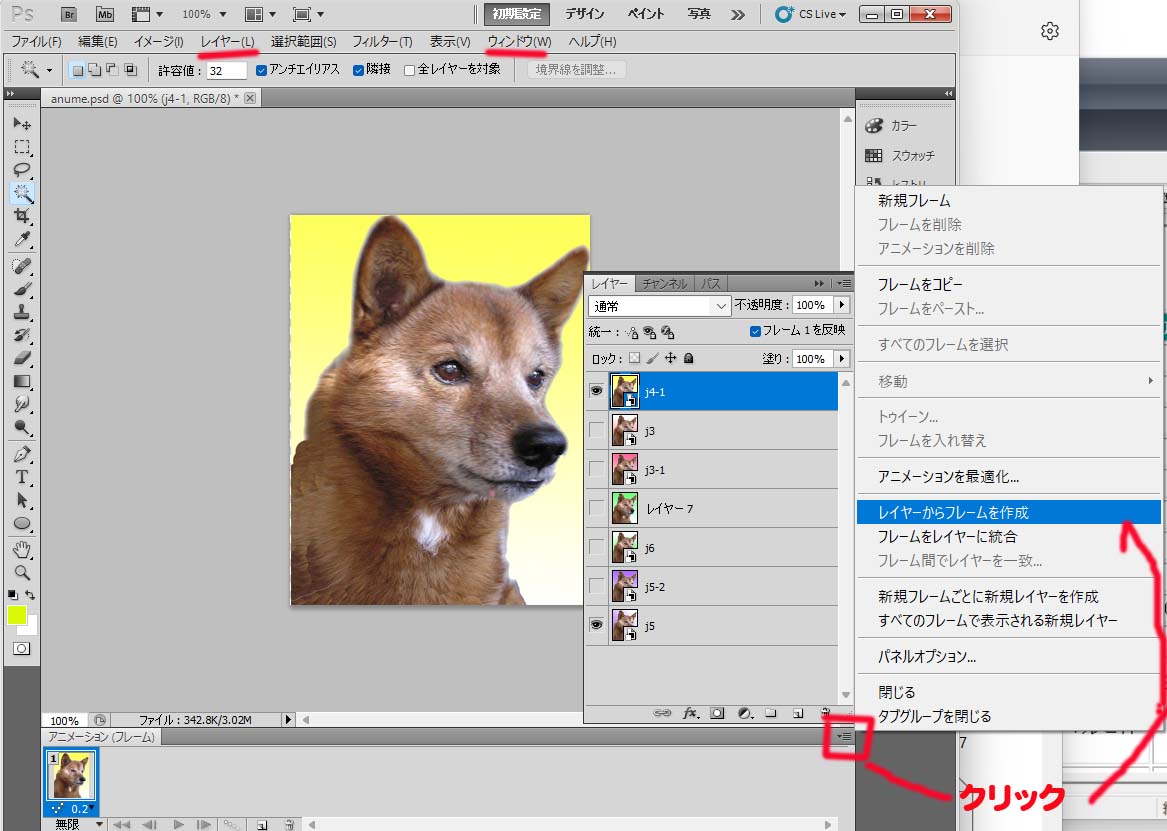
手順3:アニメーションパネルの右上のメニュー(▼三)をクリックし
て、「レイヤーからフレームを作成」を選択します。
「アニメーションパネル」上に、レイヤーで作成した画像が並んで表
示される。
 手順4:自動でアニメーションフレームが作成されるため各フレームの
再生される秒数を設定します。
手順5:アニメーションパネルの右上のメニュー(▼三)から「アニメー
ションの最適化」を選択します。
手順6:「ファイル(F)>Web およびデバイス用に保存(D)」を選択し
GIFで保存します。画像のサイズを調整して決定する。
手順7:Web およびデバイス用に保存 ウインドウから実際に設定した
速度で再生して確認することができます。
※ アニメーションパネルのプレビュー再生では、実際に設定した速度では再生されないのでご注意ください。
参考:Photoshop Help / フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)
手順4:自動でアニメーションフレームが作成されるため各フレームの
再生される秒数を設定します。
手順5:アニメーションパネルの右上のメニュー(▼三)から「アニメー
ションの最適化」を選択します。
手順6:「ファイル(F)>Web およびデバイス用に保存(D)」を選択し
GIFで保存します。画像のサイズを調整して決定する。
手順7:Web およびデバイス用に保存 ウインドウから実際に設定した
速度で再生して確認することができます。
※ アニメーションパネルのプレビュー再生では、実際に設定した速度では再生されないのでご注意ください。
参考:Photoshop Help / フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)
 手順4:自動でアニメーションフレームが作成されるため各フレームの
再生される秒数を設定します。
手順5:アニメーションパネルの右上のメニュー(▼三)から「アニメー
ションの最適化」を選択します。
手順6:「ファイル(F)>Web およびデバイス用に保存(D)」を選択し
GIFで保存します。画像のサイズを調整して決定する。
手順7:Web およびデバイス用に保存 ウインドウから実際に設定した
速度で再生して確認することができます。
※ アニメーションパネルのプレビュー再生では、実際に設定した速度では再生されないのでご注意ください。
参考:Photoshop Help / フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)
手順4:自動でアニメーションフレームが作成されるため各フレームの
再生される秒数を設定します。
手順5:アニメーションパネルの右上のメニュー(▼三)から「アニメー
ションの最適化」を選択します。
手順6:「ファイル(F)>Web およびデバイス用に保存(D)」を選択し
GIFで保存します。画像のサイズを調整して決定する。
手順7:Web およびデバイス用に保存 ウインドウから実際に設定した
速度で再生して確認することができます。
※ アニメーションパネルのプレビュー再生では、実際に設定した速度では再生されないのでご注意ください。
参考:Photoshop Help / フレームを使用した GIF アニメーション作成方法 (Photoshop CS5)